Cara Membuat MP3 Melayang/Float di Blog
 Tips
kali ini saya mau share Cara Membuat Buku MP3 Melayang atau Cara
Membuat MP3 Float. Maksudnya MP3 melayang itu adalah kita akan menaruh
MP3 kita di pinggiran halaman blog kita. Jadi akan membuat memperamping
widget kita apa bila menumpuk. Sebenarnya tidak hanya MP3 saja yang bisa
di taruh, widget lain pun juga bisa lho, misalnya seperti buku
tamu/cbox. Salah satu keuntungnya yaitu ini akan mengikuti letak kusor,
naik maupun turun. Cara Membuat MP3 Melayang ini juga bisa anda gunakan
untuk menghemat daerah sidebar. Gak sabar ingin tahu caranya oke
langsung aja kita ke TKP. Bila agan ingin melihat demonya, silahkan agan
lihat sendiri di halaman homepage blog ini.
Tips
kali ini saya mau share Cara Membuat Buku MP3 Melayang atau Cara
Membuat MP3 Float. Maksudnya MP3 melayang itu adalah kita akan menaruh
MP3 kita di pinggiran halaman blog kita. Jadi akan membuat memperamping
widget kita apa bila menumpuk. Sebenarnya tidak hanya MP3 saja yang bisa
di taruh, widget lain pun juga bisa lho, misalnya seperti buku
tamu/cbox. Salah satu keuntungnya yaitu ini akan mengikuti letak kusor,
naik maupun turun. Cara Membuat MP3 Melayang ini juga bisa anda gunakan
untuk menghemat daerah sidebar. Gak sabar ingin tahu caranya oke
langsung aja kita ke TKP. Bila agan ingin melihat demonya, silahkan agan
lihat sendiri di halaman homepage blog ini.1. Login ke Blogger, atau klik disini
2. Klik rancangan, kemudian klik tambah gadget
3. Pilih HTML/JavaScript
4. Masukkan kode berikut ke dalam HTML/JavaScript tadi
<style
type="text/css">#gb{position:fixed;top:50px;z-index:+1000}*html#gb{position:relative}.gbtab{height:150px;width:30px;float:left;cursor:pointer;background:url('http://i1120.photobucket.com/albums/l485/tignovharli/MyMusic.png')no-repeat}.gbcontent{float:left;border:2px
solid#3D9BDE;background:#000000;padding:10px}</style><script
type="text/javascript">function showHideGB(){var
gb=document.getElementById("gb");var
w=gb.offsetWidth;gb.opened?moveGB(0,30-w):moveGB(20-w,0);gb.opened=!gb.opened}function
moveGB(x0,xf){var gb=document.getElementById("gb");var
dx=Math.abs(x0-xf)>10?5:1;var dir=xf>x0?1:-1;var
x=x0+dx*dir;gb.style.right=x.toString()+"px";if(x0!=xf){setTimeout("moveGB("+x+",
"+xf+")",10)}}</script><div id="gb"><div
class="gbtab"onclick="showHideGB()"></div><div
class="gbcontent">
<script type="text/javascript">var gb=document.getElementById("gb");gb.style.right=(30-gb.offsetWidth).toString()+"px";</script></embed></div></div>
<embed
src="http://assets.mixpod.com/swf/mp3/mff-touch.swf?myid=70808957&path=2010/10/31"quality="high"wmode="transparent"flashvars="mycolor=191a1c&mycolor2=ffffff&mycolor3=000000&autoplay=false&rand=0&f=4&vol=100&pat=0&grad=false"width="235"height="390"name="myflashfetish"salign="TL"type="application/x-shockwave-flash"pluginspage="http://www.macromedia.com/go/getflashplayer"border="0"style="visibility:visible;width:235px;height:390px;"/><br/><a
href="http://www.mixpod.com/playlist/70808957"target="_blank"></a>
<script type="text/javascript">var gb=document.getElementById("gb");gb.style.right=(30-gb.offsetWidth).toString()+"px";</script></embed></div></div>
5. Silahkan ganti kode yang berwarna merah dengan kode html MP3 agan sendiri
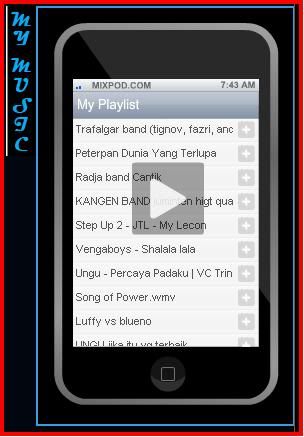
6. Simpan kode anda tersebut, dan sekarang lihatlah tampilannya di blog anda . . .
Untuk tutorial cara membuat MP3 bisa anda baca di halaman ini

0 komentar:
Posting Komentar